Maintain, improve, transform - Handling the GC web presence
The Government of Canada’s (GC) web presence is not a simple “website” - it’s the main entry point for all services from the government. Web teams have been hard at work for years to maintain and improve it. Yet the need to radically transform it seems almost self-evident to anyone who has watched people try to use it.
In the last few years, service transformation shops have been popping up in many departments, aiming to reimagine the client experience, especially the digital side of it. The proliferation of these shops, as well as the nomination of a new Minister of Citizen Services, highlights a significant challenge. There seems to be a “tension” between those who maintain and improve the web presence on a regular basis (usually within comms shops) and new transformation shops (usually sitting outside of comms). This tension often leads to overlap, mistrust, lack of coordination, and duplicated efforts.
It seems like moving towards a product management model would be the solution. Most of the time, we handle improvement and transformation as separate and distinct “projects”, with rigid timelines and deliverables, inevitably steering us towards waterfall territory. Even when teams work in sprints or use scrum methodology, they often end up being agile in name only. Handling the whole web presence of a service as a product, grounded on evidence-based continuous improvement and transformation, would likely deliver much better outcomes.
Empowered multidisciplinary product teams, including folks working in policy, tech, content, and design, working in a real agile fashion, could really impact service outcomes. But this will require significant changes to how we operate, how we’re funded, and how things get approved.
Until we handle services as actual products, we need to find a way to work together. It’s not about choosing between maintenance, improvement, or transformation; it’s about understanding how this all works together. I believe we can do all these things in a coherent, collaborative, evidence-driven way to help people get the services they need from the government - regardless of our different organizational structures.
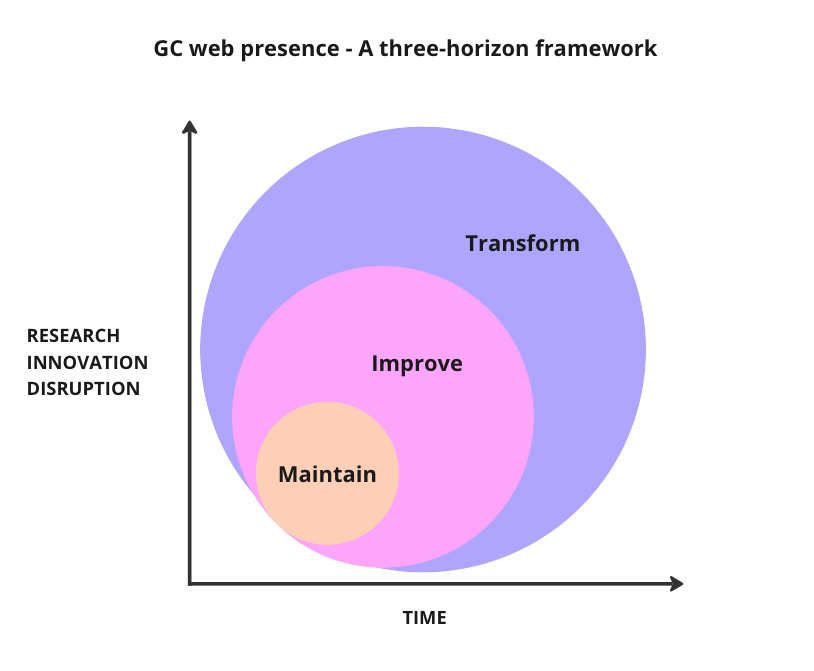
To explore how we could do this, I’m proposing a three-horizon framework, inspired by McKinsey’s Three Horizons Model. This framework can help us think about how the different horizons might work in terms of:
- using evidence and data to inform decisions
- balancing stability and innovation in design
- collaboration and knowledge-sharing
Three horizons: maintain, improve, transform

Maintain
Day-to-day maintenance is the heartbeat of the GC web presence. It’s the foundation on which everything is built. When the website is broken, the service is broken.
The people handling maintenance face a lot of pressure: they need to balance conformity to web policies, user needs, program accuracy, and lengthy approvals, not to mention the frequent requests from ministerial offices for various announcements or campaigns.
Maintainers know the web presence through and through. They know its strengths and weaknesses, they know what needs work, and they have a good sense of what is tripping people up. But they often have little time to improve the web presence. They keep running from fire to fire.
It can be a thankless job: it’s not flashy, it’s not sexy, but it’s vital, hard work. Think of any service crisis from the last few years, like the start of the pandemic or the passport backlog: in situations like these, there are tons of unsung heroes working behind the scenes just to keep the shop open.
Improve
Improvers want to make the existing web presence better. Focusing on user top tasks, they usually work in optimization projects lasting a few weeks to a few months. They take the time to research issues, and to design and test solutions to fix these issues. The projects can be things like reorganizing content about some benefits, or building an interactive wizard to help people find the right phone number to call: concrete things to help users navigate the current service and get what they need.
Improvers are generally sheltered from the daily storms. They have the time and the mandate to focus on users and advocate for them and their needs. It’s about uncovering pain points and trying to address them efficiently.
Improving the existing presence requires constant questioning of the status quo, but doesn’t involve a complete overhaul of how we offer a service. It’s the position I’m personally the most comfortable in: it’s somewhat disruptive, but by working within the existing framework, it’s a fast route to get concrete improvements for people using the service.
While “small changes can make a big difference”, improvers are very likely to also uncover issues that require a much more thorough transformation. Some things just can’t be solved by improving the existing design.
Transform
Transformation goes beyond improving the current web presence. It’s about rethinking the service as a whole. It’s disruptive in nature. It calls everything into question, including how the web presence contributes to the overall customer experience.
The difference between improvement and transformation is mostly a matter of scope, depth and scale: transformation is less constrained by the current situation, and vows to rebuild things better, often from scratch. While improvers have a medium-term horizon in mind (a few weeks to a few months), transformers usually have a longer-term horizon: several months, sometimes years.
This long-term thinking gives transformers more time and space to conduct activities to gain a very deep understanding of user needs, their journeys, their frustrations and their hopes.
In a government context, transformation is extremely challenging. Running an agile transformation project in a waterfall world is like hitting walls at every corner. Yet it’s crucial we pursue transformation efforts: without major transformation, some of the government services simply can’t provide the desired outcomes.
Evidence as a compass
The efforts from all three horizons need to be grounded on data and evidence. It’s crucial that we all make good use of the massive amount of data that exists about our web presence, that we do research and testing to extract insights, and that we use that evidence to inform our decisions. We shouldn’t use data only for performance evaluation after the fact - we should use it to inform our actions (Jennifer Palkha, Recoding America, 2023, p.63).
Collecting and using evidence
We need to ask ourselves:
- What we know: What evidence do we already have about people’s tasks, pain points, barriers, etc.?
- What we need to learn: Where are the gaps in the evidence, what do we need to gain clarity?
- How do we learn: what are the activities we need to get that clarity and move forward?
The responses to these will vary depending on the outcome you’re after. Maintaining, improving and transforming the web presence require different depths of understanding.
Maintainers, for example, might consult web analytics and notice a significant change of behaviour on a specific page (a spike in traffic, or a spike in the number of user feedback). They might then investigate user feedback to try to understand the issue and possibly come up with an immediate fix.
Improvers have the time and space to add more techniques to their toolbox, like:
- conducting A/B testing on different page layouts to find out performs better
- performing usability testing to refine a design
- using insights from tree testing to help reorganize the information architecture.
They can use these insights to regularly improve the web presence without necessarily reimagining the whole service experience.
Transformers can use all these techniques, and add more in-depth ones, like conducting extensive user interviews or do thorough journey mapping. Working on a longer-term horizon, they can use all the tools at their disposal to rethink the whole customer experience.
Resources like these can help us organize and prioritize our research activities:
- Fast not furious UX design (Chelsea Larsson)
- A Tried and True Framework for Prioritizing User Research (Jeannette Fuccella)
Sharing evidence widely
All 3 horizons need to share data, evidence and insights with everyone in the organization. We should all be able to build on each other’s evidence, refining our understanding of user needs, their pain points, what works and what doesn’t.
Since we work separately most of the time, it seems like we have no idea how to retrieve past learnings, or learnings from other areas.
Here are some ideas on how we could help with this situation:
- Create some form of data hub, and make it available to everyone in the organization - this hub could include web analytics, search queries, user feedback, GC Task success survey, call centre data, and any other relevant data. It could be useful for both performance reporting and as a tool to help maintain, improve and transform the web presence. Work is already underway on that front in many departments (namely at CRA and ESDC).
- Build a UX research repository to share insights and learnings widely (something like Atomic Research could help us do this).
- Set up some kind of community of practice, a place where we can support each other and share our work.
Sharing needs to happen at the departmental level, but also at the GC-wide level: we can learn from each other.
Design and innovation: The need for a GC design system
Like any organization, the Government of Canada has a digital brand: Canada.ca. Overall, using the Canada.ca brand elements for all of the GC web presence is crucial for trust. To make it easy to use these branding elements, regardless of how content is published, we need a robust GC design system.
This design system needs to provide great starting points for everyone to use. But it also needs to build in the flexibility to innovate and improve. It needs an efficient contribution model.
Maintainers need stability
When you scramble to manage requests or handle a crisis, there’s little time to reinvent the wheel. You need stable patterns and templates you can rely on. While you should still exercise judgment and adapt the design to user needs, you need a solid foundation: evidence-based designs you can confidently use, accompanied by clear guidance.
Improvers need some flexibility
When you’re improving the web presence, you’re in a learning space. You have the time to tweak patterns or create new ones, to test what works and what doesn’t, and to learn through experimentation. There needs to be a mechanism to feed back learnings to the overall system.
Transformers need to innovate
Working in a transformation space may trigger the need for a significant overhaul of some design elements. Transformers still need to respect a unified “brand”, but they need the space to rethink almost everything, and the mechanism to integrate learnings into the system.
We need an empowered design system team
In short, to provide better services in a more efficient manner, we need a design system to:
- foster trust through a “minimum viable brand”
- provide well-documented and robust patterns and templates as sane, relatively stable starting points
- provide the flexibility to allow learning through experimentation - including enabling departments to have their own, complementary design system
- have a clear and collaborative contribution model to keep improving the system
This can only happen, in my opinion, if there’s a permanent team with the expertise, the mandate and the funding to own a GC Design system as a product. And this team needs to take into account the needs of all horizons - it has to support the maintenance, the improvement and the transformation of the GC web presence.
The need for wide collaboration
These horizons are not necessarily equivalent to work units or distinct groups of people; different departments have different organizational models to handle these 3 horizons. In some cases, for example, the maintenance and the improvement of the web presence is the responsibility of the same team. As mentioned earlier, I would even argue that the future lies in using a product management lens, and building multi-disciplinary teams that can handle all 3 horizons in a cohesive fashion.
Regardless of how teams are organized, the important thing is that no horizon should be isolated, no effort is insignificant, and no group should feel threatened by the other. The different horizons are complementary, and can learn from each other.
If you’re maintaining:
- You know first hand how the web presence works: what’s working, what’s not, what are the challenges, the hurdles, the blockers, who are the allies, what are the real risks, etc.
- Don’t hesitate to share that knowledge with everyone.
- Don’t feel threatened by those who want to improve or transform the web presence you work on; it’s not a jab on the quality of your work.
- Don’t get territorial on “your” files - treat the web content as a service to users, not as your property.
If you’re improving:
- You are kind of “in the middle”: you can have easy access to the knowledge of maintainers, you have the space to interpret evidence and conduct research to gain more insights, and you have the leeway to really listen to what transformers are learning about the user journey, the pain points, the opportunities.
- Don’t underestimate the power of that position. You can help bridge the gap between the day-to-day and the transformation efforts.
If you’re transforming:
- You’re in a position to imagine what the future might be; that can be very powerful.
- Don’t work in a silo: talk to maintainers and improvers, listen to what they are learning and use that to inform the transformation.
- Don’t come in as if nobody else has the knowledge and expertise to understand how to make services better. Recognize the work that’s already being done on that front, and avoid the savior ethos.
- Share your own learnings widely. If you find things that we could fix right now, work with the improvers to get it done, don’t wait for a future ideal state.
- Share the credit with everyone involved.
All in all, it’s not a competition for recognition and tweetables; it’s a thankless team effort to better serve people.
A common goal: improving services
Users deserve that we take care of all 3 horizons: we need to work on maintaining, improving and transforming the GC web presence.
To say it differently, you can’t stop doing the dishes because you’re doing a bathroom renovation. And you shouldn’t stop making renovations because you’re planning to eventually buy a new house. And if you’re planning for a new house, you can’t afford to disregard what you’re learning while maintaining and improving your current one.
There shouldn’t be any contradiction between these horizons. As we aspire to better product management model, we should aim to work closely together, sharing evidence and learnings along the way.
After all, we share a crucial common goal: making things better for people using our services.